Getting started
Configuring a development environment can be hard, but at Mage we’re trying to make things as simple and straightforward as possible. To get started, you’ll need Docker installed on your machine. You can read more about Docker here.Environment setup
Next, you’ll need to configure your development environment. This should be as simple as running a few commands. You can watch the video below or skip to the numbered instructions.Configure your development environment
Configure your coding environment for local development:
pyenv, pre-commit hooks, etc. Follow the instructions here.Build the dev docker image and run all services
Open Mage
When developing frontend, use port 3000. If you only need to develop backend, you can use port 6789. Find these ports at http://localhost:3000 & http://localhost:6789.
Push code changes
Once your environment is configured, you can make edits and see changes in real time! Now you’re ready to contribute to the Mage repo. This is very similar to contributing to other open source projects on GitHub. If you don’t have any experience contributing code and this is confusing, feel free to reach out in Slack and we’ll help you get started. Otherwise, follow the steps below to push your code changes to the Mage repo.Fork the Mage GitHub repo
Visit GitHub and fork the Mage repo, then clone it to your machine.
Create a pull request
Once you've made and tested your changes, create a pull request on the Mage repo.
Troubleshoot
Permission denied
If you get an error relating to permission denied when trying to execute a script, it might have something to do with SELinux. Two or more containers are trying to mount the same volume. With SELinux it’s not possible without thez option.
For more information about using the z option,
read Docker’s documentation.
No such file or directory for “install_and_run.sh” file
If you are using a Windows machine and run into the following error while executing thedocker-compose.yml file: exec ./scripts/install_and_run.sh: no such file or directory,
it may be due to a difference in line-endings used on Windows versus Macs.
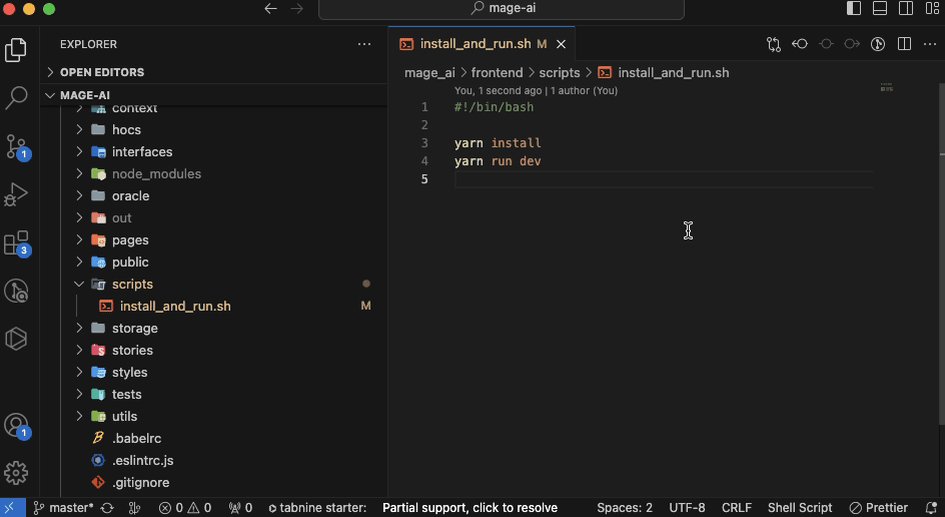
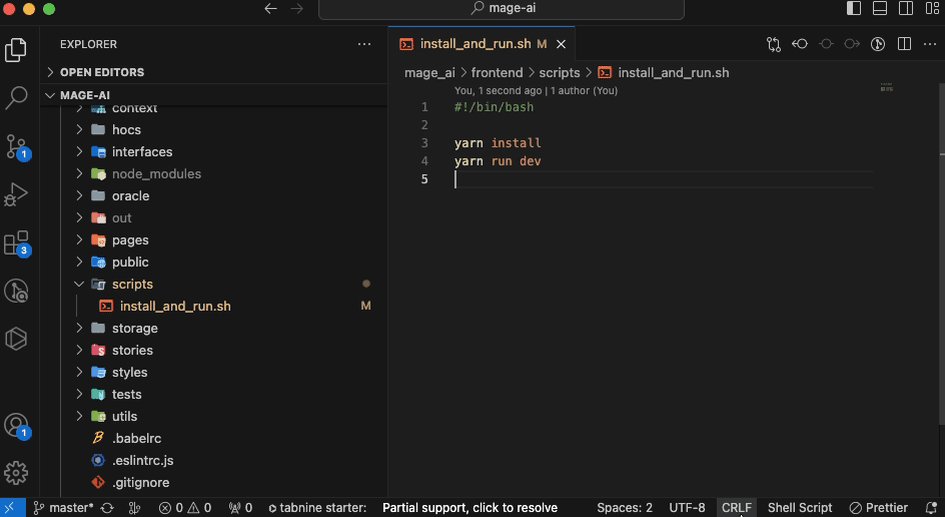
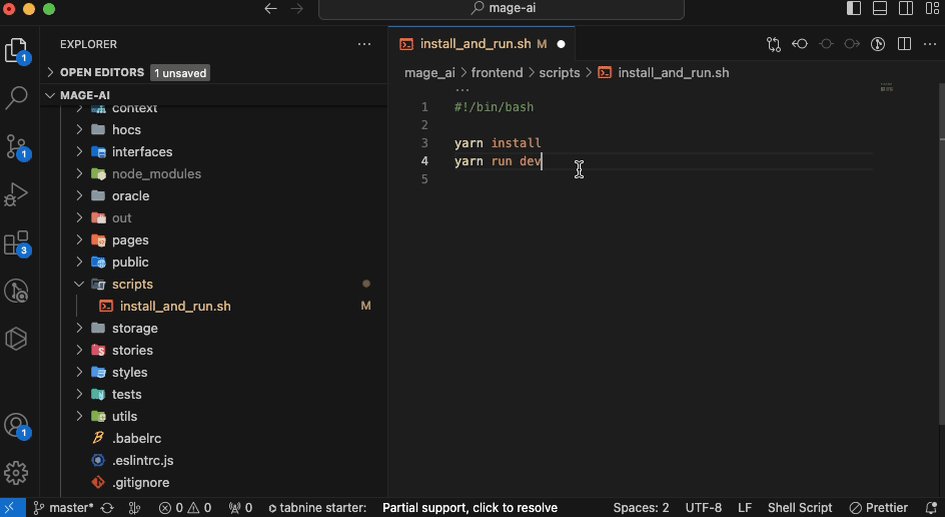
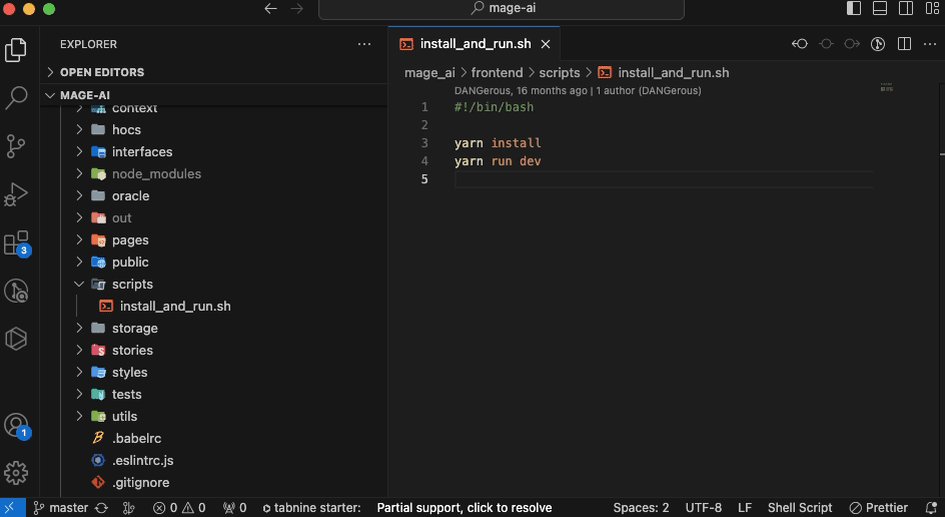
You can check the mage_ai/frontend/scripts/install_and_run.sh file in VSCode to see if
it is using CRLFs (carriage return line feeds), and if it is, change it to LFs (line feeds)
and save the file. Then try running the docker-compose command again.

ModuleNotFoundError: No module named ‘x’
If there were added new libraries you should manually handle new dependencies. It can be done in 2 ways:docker-compose buildfrom project root will fully rebuild an image with new dependencies - it can take lots of timepip install xfrom inside the container will only install the required dependency - it should be much faster